JavaScript中的堆栈以及数据类型
JavaScript 的堆栈以及数据类型
堆
是堆内存的简称。
需要程序员自己申请空间,内存大小不一,也不会自动释放。
堆是向高地址扩展的数据结构,是不连续的内存区域。这是由于系统是用链表来存储空闲内存地址的,自然是不连续的,而链表的遍历方向是由低地址向高地址。堆的大小受限于计算机系统中有效的虚拟内存。由此可见,堆获得的空间比较灵活,也比较大
堆是由new分配的内存,一般速度比较慢,而且容易产生内存碎片
栈
是栈内存的简称。
是自动分配相对固定大小的内存空间,并由系统自动释放,所以生命周期只在函数的运行过程中。
后进先出
栈是向低地址扩展的数据结构,是一块连续的内存的区域

队列
是只允许在一端进行插入操作、而在另一端进行删除操作的线性表。特殊之处在于它只允许在表的前端进行删除操作,而在表的后端进行插入操作,和栈一样,队列是一种操作受限制的线性表。
先进先出
基本数据类型
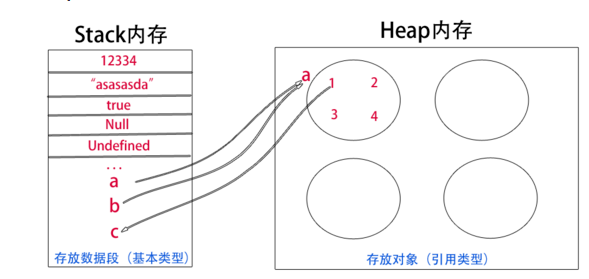
javascript的基本类型就 5 种:Undefined、Null、Boolean、Number和String,它们都是直接按值存储在栈中的,每种类型的数据占用的内存空间的大小是确定的,并由系统自动分配和自动释放。这样带来的好处就是,内存可以及时得到回收,相对于堆来说,更加容易管理内存空间。
引用数据类型
javascript中其他类型的数据被称为引用类型的数据 : 如对象(Object)、数组(Array)、函数(Function) …,它们是通过拷贝和 new 出来的,这样的数据存储于堆中。其实,说存储于堆中,也不太准确,因为,引用类型的数据的地址指针是存储于栈中的,当我们想要访问引用类型的值的时候,需要先从栈中获得对象的地址指针,然后,在通过地址指针找到堆中的所需要的数据。
传值与传址
1 | |
当我改变 arr2 中的数据时,arr1 中数据也发生了变化,当改变 str1 的数据值时,arr1 却没有发生改变。为什么?这就是传值与传址的区别。
因为 arr1 是数组,属于引用类型,所以它赋予给 arr2 的时候传的是栈中的地址(相当于新建了一个不同名“指针”),而不是堆内存中的对象的值。str1 得到的是一个基本类型的赋值,因此,str1 仅仅是从 arr1 堆内存中获取了一个数值,并直接保存在栈中。arr1、arr2 都指向同一块堆内存,arr2 修改的堆内存的时候,也就会影响到 arr1,str1 是直接在栈中修改,并且不能影响到 arr1 堆内存中的数据。

深拷贝和浅拷贝
上边说到的赋值方式就是浅拷贝,那么什么叫作深拷贝呢?就是要将 arr1 的每个基本类型的数据都遍历一遍,依次的赋值给 arr2 的对应字段。避免产生因为地址引用带来的问题。
1 | |
javascript 面向对象的语言本身在处理对象和非对象上就进行了划分,从数据结构的角度来讲,对象就是栈的指针和堆中的数值。